Flutter, Google's premier UI framework for cross-platform development, has evolved beyond its initial mobile-first focus. Once primarily used to build sleek, UX-driven mobile apps, Flutter now offers robust tools for creating web, desktop, and even embedded applications. One particularly underutilized feature is Flutter’s web deployment capabilities, allowing development teams to extend their reach to web-based platforms with ease.
While many still view Flutter as a mobile-centric solution, it now fully supports building for desktop environments like Linux, macOS, and Windows, in addition to mobile and web. It’s even the go-to choice for creating apps for Google’s Fuchsia operating system. Leading Flutter development companies are deploying the framework not just for mobile apps, but also for smart devices, automotive platforms, and other emerging technologies.
Today, Flutter offers a wide range of tools and resources that empower developers to create beautiful, user-friendly applications across various platforms. In this article, we’ll explore how Flutter’s web deployment tools can help developers seamlessly build and launch web-based applications to reach an even broader audience.
Flutter's Cross-Platform Architecture
Flutter is somewhat unique amongst cross-platform frameworks in allowing exceptionally high degrees of code reuse between vastly different operating environments. While most frameworks aim to achieve this goal, it's not uncommon to require up to 50% additional code when reusing code on a second, third, or fourth platform.
Flutter achieves a high degree of code reuse by handling many system functions and operations internally. Yet, despite doing a lot of its own heavy lifting when it comes to rendering animations and interfaces, Flutter also allows developers to interface directly with the target platform with ease.
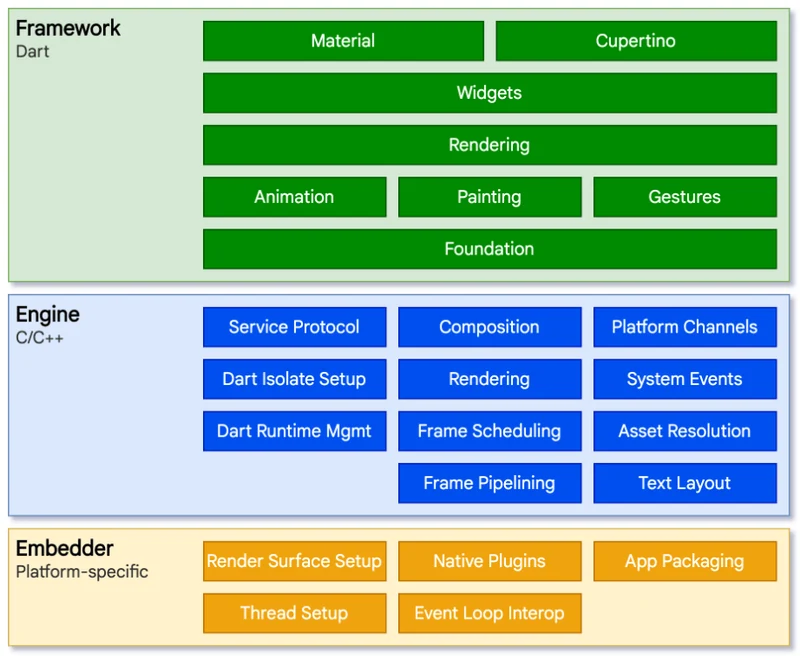
Architecture decisions that separate the platform into distinct layers responsible for rendering, event handing, and system management allow user code to be isolated from platform-specific functionality. It's this unique Flutter design that is one of the primary reasons the framework consistently appears amongst our top application development frameworks time after time.

Source: Flutter architectural overview
For developers, this layered architecture model provides a framework layer that can be written to once and readily ported between one technology and the next. It's this framework layer that developers typically interact with and one of the primary reasons that Flutter is often referred to as merely a framework despite offering so much more to teams.
While the framework layer offers a lot for developers to build from, Flutter's framework is comparatively small next to some of its competitors such as React. Common external features that developers may want to deploy for applications are often accessed through packages, plugins, and libraries available through Google's official package repository.
Flutter Web Deploy Architecture
Deploying existing Flutter code to the web is as simple as adding one more additional target to your projects. Flutter web deploy can simply add one of many available browsers to your list of development targets and deploy to a hosting target in the same way as a mobile app or desktop executable file would be packaged.
When targetting the browser, Flutter compiles its code to JavaScript instead of the JIT (just in time) or AOT (ahead of time) compilers commonly used to generate Android, iOS, or desktop packages.
While this shift in how applications are compiled seems like a significant departure from conventional Flutter apps, Dart is heavily optimized for compilation into JavaScript as this was the primary use case of the language when it was first built over a decade ago.
The platform's unique rendering engine, written in C++, is less well-suited to being ported to JavaScript. To solve this issue, Flutter provides a re-implementation of this engine to ensure cross-platform functionality works as intended.
The Flutter web deploy platform provides both Canvas and WebGL rendering options to allow developers to optimize between application size and overhead, better graphics performance, or some combination of these two factors.

Source: Flutter architectural overview
The biggest change that Flutter web deployment introduces to apps is a shift from Flutter's Dart-based runtime to compiling applications directly to JavaScript instead. While some subtle changes do exist it's vanishingly unlikely that developers will run into code that changes between one platform and the next.
Our ultimate guide to Flutter development takes a deep dive into the details of developing Flutter applications within your engineering teams.
Advantages of Flutter Web Deployment
Knowing when and where to use Flutter for the web is just as important as knowing how to use it practically. The decision on where to deploy Flutter for any of its available targets comes down to recognizing the advantages and drawbacks each approach can deliver for your project.
Here we take a look at some of the key things that Flutter web deployment enables in our software development teams.
Re-use Existing Code to Target More Users
One of the biggest boosts that Flutter web deployment can provide for teams is in enabling existing code to be re-purposed for more platforms and use cases than initially intended. With a complete production-ready app already deployed to the marketplace, all the legwork of design, development, and testing has already been completed to a high standard — why not re-use that effort to deploy to the browser too?
sing Flutter's web deployment toolchain can open up additional ways for users to interact with the app, help find a new audience on the web, and bring the app to additional platforms with browser support.
Typically, only minimal UI tweaks and considerations have to be made to bring an existing mobile or desktop app to the browser.
Design for a Broad Range of Targets
With the tools and libraries currently available, your teams can develop applications from the ground up to target Linux, macOS, Windows, Android, and iOS all from a single codebase.
Approaching application design and development with this in mind allows designers and developers to fully consider the different methods of user input needed, UI changes required, and the platforms to test on before launching the app. Being able to work on a unified codebase for a multi-target project allows developers to focus on the differences between platforms and ensure the UX is effective and consistent across the board.
Exceptional Native Web Apps
Up until now, many development teams have focused on the use of Flutter web in scenarios where there's a companion mobile application to consider too. Flutter's web tools and technologies are now sufficiently capable and performant enough that they stack up against many of the best web frameworks available today.
Even where there's no parallel desktop or mobile project to consider, the advantages of Flutter web tools make the technology well worth considering for a stand-alone web project. These advantages include:
- Flutter's exceptional rendering capabilities for creating interfaces, animations, and user interactions.
- Remarkable application performance capable of rendering web apps at 60fps with ease.
- Ability to import JavaScript libraries and tools from within Flutter Web.
- Provides a large array of Flutter-specific libraries through Flutter's unique package manager.
- Comes bundled with both Google's material design and Apple's Cupertino elements for bespoke application design.
Of course, each technology solution comes with both advantages and drawbacks that have to be considered against competing options to arrive at the best approach for your project. Similar to the approach we took when considering the best cross-platform mobile tools in analyzing Flutter vs React Native — we need to analyze the drawbacks to Flutter web deployment too.
Some of the most notable drawbacks to Flutter for the web include:
- Flutter creates large web apps in comparison to many other technologies. This comes as a result of bundling the full Flutter framework into web apps. As a result of outsized application sizes difficult for Flutter-based apps to compete with other web tools.
- Flutter's web tools suffer from poor SEO performance from the start. If content and design aren't addressed well by teams, Flutter web apps may suffer in search rankings
- Developers cant readily modify the JavaScript compiled from Dart. This can have impacts on overall application performance that is difficult to resolve.
- Some plugins may not be fully supported by Flutter's web technologies yet.
How to Run Your Flutter App On The Web
Flutter web deployment has been available as a stable release since Flutter 2.0. If you plan to deploy an existing Flutter app to a web target then you should ensure you're using a version later than that. Now on version 3.0+, several tooling and performance improvements make updating to a modern version well worth the time and effort.
To update to the latest version of Flutter you can use these two commands in the terminal:
flutter channel stable
flutter upgrade
You should see the browsers you have installed included in the devices list of your IDE. Each browser is available as a device target to build for in deploying for the web. To configure and build your existing app for the web, simply enable the web using the Flutter config command.
flutter config --enable-web
flutter create .
Your app should be built with a web target enabled. The next thing to do is to host and run your application in a browser. To run your application from localhost using Chrome as your primary device, simply use:
flutter run -d chrome
Your existing Flutter app should be running and available to debug, develop, and test on your local machine. The next step to production is hosting your solution through Firebase or some other third-party service.
Factors to Think About When Designing Flutter Web Apps
The technology hurdles between physically transforming your Flutter application into a solution to be hosted on the web are relatively trivial to overcome. You could take any Flutter app you have in your repository, run the commands listed above, wait for an extended first build, and deploy it to production in less than five minutes.
Good design and development practices dictate that there's more to deploying an application as a professional software developer, however. There is a range of technology, UI, and UX decisions to be made to ensure your application is performant, reliable, and delivers a high-quality user experience to the audience it reaches.
Some key things to keep in mind when designing cross-platform apps for the web include:
- Checking if your current Flutter plugins support web deployment. As we've addressed in the drawbacks of Flutter web, not all of the Flutter plugins developers depend on support use on the web yet. It may take some time to add web support or find alternative ways to approach the challenge.
- Consider application layout, widgets, and menus for varying screen sizes and user experiences. Building for the web means building for a wide range of devices that includes desktops, smart TVs, and unexpected platforms. It's good practice to ensure your apps work well across almost all use cases.
- You should consider alternate modes of interaction too. A user may prefer to use a keyboard and mouse, touchscreen controls, or voice input as needed. Accessibility concerns should be first and foremost on your UI priorities to ensure all users can use your application.
Modern Flutter Web Deployment
Flutter web adds an exceptional amount of value to a platform that was already immensely valuable to developers. By building single-page applications using Flutter resources, web deployment adds a large number of devices and targets to the already impressive list development teams have available.
If you're already considering extending the breadth or depth of your Flutter applications using Flutter web tools then it's very likely to be an option well worth taking.
.svg)




