Flutter and Dart are powerful tools designed to enhance application design and development for engineers. Both platforms leverage asynchronous programming, allowing applications to respond in real-time while handling potentially blocking events in the background. A key component of this is Flutter's FutureBuilder widget, which lets developers utilize Dart's modern language features to build efficient Flutter widgets.
The FutureBuilder widget helps perform time-intensive tasks, such as network requests, user interactions, or heavy computations, without slowing down the main application.
Asynchronous programming can be challenging for new developers, as it involves managing background tasks, concurrency, and race conditions. However, mastering it is essential for good engineering practices and the exceptional user experience that Flutter is known for. FutureBuilder simplifies asynchronous programming, allowing developers to focus on core application design and development.
Our top-rated Flutter development companies excel at creating fast, robust applications that deliver a seamless user experience. They regularly use asynchronous tools to ensure their apps perform well under various user interactions and external conditions.
In this article, we'll explore Flutter futures, how to use them effectively, and how to maximize the FutureBuilder widget to enhance your Flutter applications. For a comprehensive introduction, our ultimate guide to Flutter development covers the basics and prepares you for more advanced features.
What is a Flutter Future?
A conventional Flutter function returns an ordinary result such as an integer, string, or object to be acted on within the main application flow. A function to add two numbers, for example, will return two in real-time given one and one as inputs.
In simple examples such as these, the amount of time it takes to return a result is so small as to be insignificant. When functions are tasked with accessing network resources or waiting for user input, these delays can stack up to several seconds or more at a time. In many cases, without asynchronous functions, this time delay would freeze the app, cause a crash, or render the service completely unusable.
In most modern applications, features that ask the user to wait often display a spinner, loading bar, or another kind of time-delay animation. Features like FutureBuilder allow us to build these animations easily by waiting for the results of a Future to be returned before building the necessary UI widgets to act on them.
The Dart language has a wide range of asynchronous tools available to Flutter developers to deal with these kinds of operations. Often, it's these modern language features that set Flutter ahead of the pack when it comes to comparing the best and most productive mobile app frameworks. FutureBuilder and StreamBuilder are just two examples that expose Dart's modern asynchronous features to build widgets for Flutter applications.
Some of the most common uses of asynchronous operations include:
- Fetching data over a network connection (server or peer-to-peer).
- Reading and writing values in a database.
- Reading data from a file or stream.
Where to Use Flutter's FutureBuilder Widget
Flutter widgets rely on practical values they can act on in real-time. Given the promise of a future value arranged to appear at an unspecified time, there's not a great deal that our adder function can do other than wait. Flutter FutureBuilder is the solution that solves the problem of what an app should do while waiting on that value.
Developers use FutureBuilder to branch the control flow of an application while waiting for the result to be returned from a Future. A loading animation such as a spinner or progress bar is the most common application of FutureBuilder, though developers are free to return to any part of the main application flow if desired.
Using FutureBuilder in this way has the advantage of enabling developers to gracefully respond to errors that come from the task. If an application encounters an unavailable network or incorrect database I/O, then it's trivial to safely exit out of the task and present the user with an error message or alternate option.
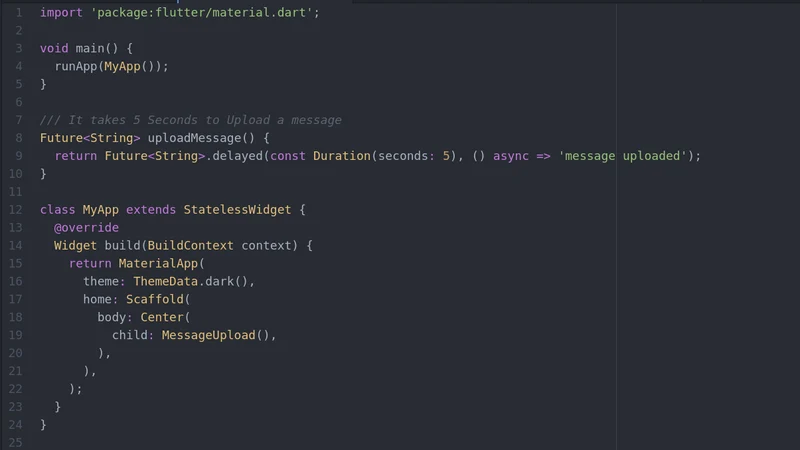
As an example, here's a simple message upload action that takes advantage of FutureBuilder to free up the main application flow for the five seconds it takes to upload a message.

Here, we can see that the ideal path displays a success indicator after the upload action is complete. We also have a way to alert the user to an error taking place during the upload process and a way to safely exit the task in such a scenario. Below, we'll take a close look at the relevant features that go into creating and using a Flutter Future in your code.
FutureBuilder Key Parameters
If we take a look at Flutter's FutureBuilder we can see that the function takes four parameters as inputs. These are:
- Key? key. The widget key is essential to addressing the relevant widget.
- Future? future. A Flutter future that can be accessed by the builder function.
- T? initialData. The starting point of the widget that will be used until the future has returned a value.
- required AsyncWidgetBuilder builder. The build strategy used by the builder.
Using these effectively is an important part of creating well-engineered applications. It's important to keep in mind how the widget tree will be rebuilt as a Flutter application is used and how to use each of these parameters to maximize efficiency and reliability in future applications.
How to Implement a Flutter FutureBuilder
Knowing where and when to use asynchronous tasks to enhance your code is a crucial part of good engineering practices. It's something our top Flutter development companies have put years of practice and experience into learning and perfecting for their client applications.
Let's take a step-by-step look at how to implement a FutureBuilder into code with this simple code example.
1. Create a Flutter Future
The first thing we need to implement a FutureBuilder is a Future that will be acted on once a result is returned. Here, we implement the simplest possible function we can to return a string after a 5-second delay.
Future getValue() async {
await Future.delayed(Duration(seconds: 5));
return 'Pangea.ai';
}
Where we create this future matters a great deal for the performance and reliability of our app. Since our FutureBuilder is itself a widget, it's going to be rebuilt alongside the rest of the widget tree as-needed. If, for example, we were to create our future inside the getValue() function we would be at risk of executing the same task repeatedly every time the widget tree is built.
Instead, the future we create should be built during an earlier stage and maintained in a state variable that is passed into the FutureBuilder as a parameter.
2. Create an AsyncWidgetBuilder
The FutureBuilder can now be created to build a widget based on the Future we created in step one. This will act on snapshots of the current state of the asynchronous task and execute the appropriate tasks according to the latest version of the application state. You can think of these snapshots as the most recent known state of the Future of your application.
The snapshot's ConnectionState property can have four possible values that we can query to determine the state of our future. These are:
- None. The snapshot is not currently attached to any computation, or the future is null.
- Waiting. Associated with a snapshot waiting for communication with the future. This can either be because it hasn't been triggered, or it's waiting for a further update to a task already in progress.
- Active. Associated with an asynchronous communication in progress. This state typically triggers when a value has been returned but the complete calculation hasn't been finished yet. This state is typically associated with asynchronous streams and not commonly used with FutureBuilder.
- Done. Indicates an asynchronous calculation has been completed.
Another key property to note from these snapshots is hasError. This can alert developers to the snapshot containing a non-null error value that indicates a failed task.
FutureBuilder(
future: _value,
initialData: 'no data',
builder: (
BuildContext ctx,
AsyncSnapshot snapshot,
) {
if (snapshot.connectionState == ConnectionState.waiting) {
return CircularProgressIndicator();
} else if (snapshot.connectionState == ConnectionState.done) {
if (snapshot.hasError) {
return const Text('Error');
} else if (snapshot.hasData) {
return Text(
snapshot.data,
style: const TextStyle(color: Colors.black, fontSize: 30)
);
} else {
return const Text('no data');
}
} else {
return Text('Connection State: ${snapshot.connectionState}');
}
},
),
3. Set initialData
In step 2, we also set the initialData property of the FutureBuilder. In this case, we've set the initial data to the simple string 'no-data'. Doing this ensures we have a value to act on regardless of whether the future can finish successfully, without error, or not. This is a useful tool to guard against unpredictable errors coming from unknown data sources.
These small snippets of code are all you need to begin using Asynchronous code to create apps that remain responsive and usable while waiting on network resources or additional inputs.
Flutter FutureBuilder Debugging
In simple terms, a FutureBuilder lets developers query the current state of an asynchronous task and choose what to show to the user while waiting for that task to complete. Developers should be cautious, however, and wary of complexity and over-engineering when it comes to creating asynchronous tasks. One of the few notable drawbacks is the added complexity and necessary difficulty of debugging code that doesn't follow the main application flow state.
The secondary major drawback of the FutureBuilder widget is that, due to its place in the widget tree, rebuilding can force the FutureBuilder to be rebuilt more than strictly necessary. Developers should take care to prevent unnecessary re-building of the widget — though this shouldn't be too much of a difficulty and more or less in line with good Flutter engineering practices.
.svg)




